
Despite society’s efforts to improve accessibility, designs often prioritize able-bodied users, adding accessibility features as an afterthought. This focus on accessibility showcases humanity’s best aspects but highlights the need for more inclusive design from the start.
The decision
For this project, we focused on booking entertainment for wheelchair users, highlighting potential accessibility issues.
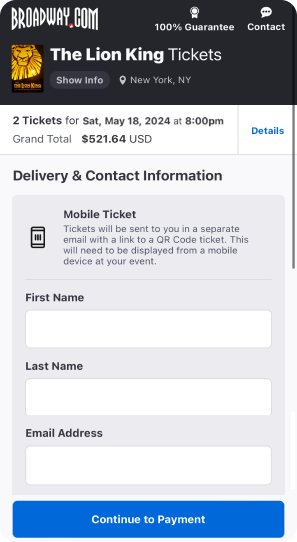
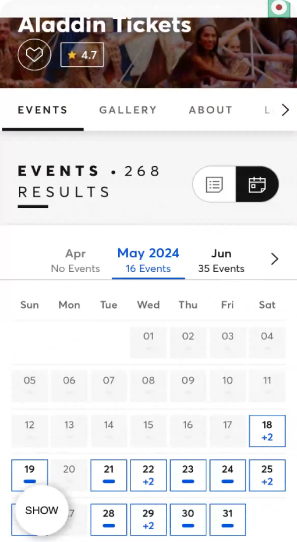
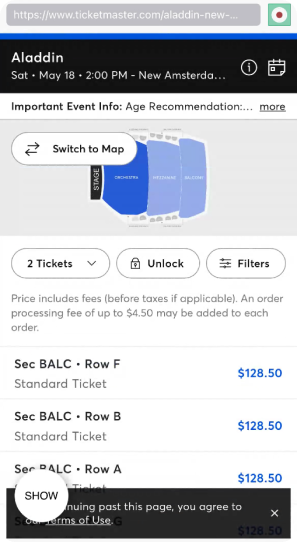
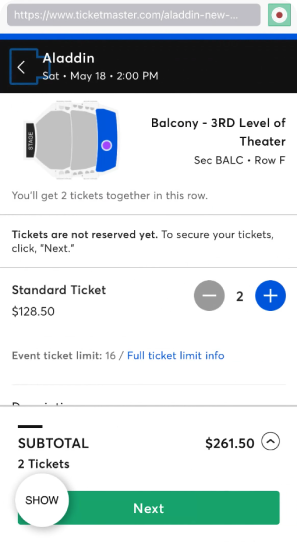
Booking accessible seats for the Lion King Musical (Broadway.com) and Aladdin Musical (ticketmaster.com) varies. We identified challenges, especially on mobile, for booking accessible and regular seats together. Users needing adjacent accessible seats may face significant difficulties.
The Goal
Identify how users navigate on the platforms to create empirically backed suggestions and see which platform is more user-friendly
Project Overview
My Role:
UX Designer
Team (3):
2 UX Designers, 1 UX Engineer
Duration:
4 Months
Company:
Globo Azul
Year:
2024

Tim Neumann

Martin Perez

Ryan Birmingham
Project Roadmap
Nielsen Heuristic Analysis
On ticketing platforms to anticipate errors and ensure task feasibility before participant recruitment.
To evaluate strengths like system visibility, real-world matching, and user control, while identifying issues with delayed error feedback and task completion difficulties.
Research
Designed a pilot study to test user problem-solving, but external factors made task completion challenging, particularly on the Android app.
Adjusted the study to allow for both mobile and desktop participation, ensuring the task remained difficult but achievable.
Results
A/B Survey Results:
AttrakDiff
Task Success:
Binary Analysis
Task Success:
Level of Success Analysis
Efficiency Analysis

Design Procedure
Methodological Overview
The Objects of Evaluation:
Apparatus and Materials:
- Mobile app or a desktop/laptop with Google Chrome or Mozilla Firefox.
- Loop11 for instructions, screen recording, and post-task surveys.
Tools and Methods:
- Usability study (unmoderated)
- Questionnaire (incl. AttrakDiff Scale Matrix)
Metrics: Task Success and Efficiency (Tullis & Albert, 2013).
Participants: 6 Participants, 25-45 yrs.

Ale

Giorgina

Jean
+3

Objects of Evaluation
Objects of
Evaluation
We define the actions required on both platforms to achieve the happy path for purchasing accessible seats.
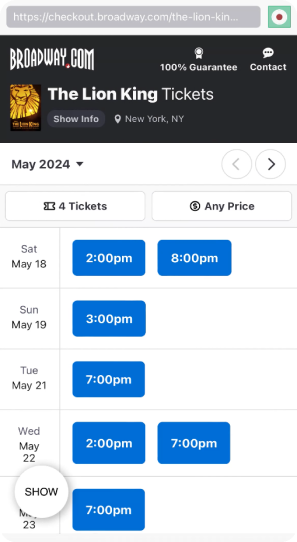
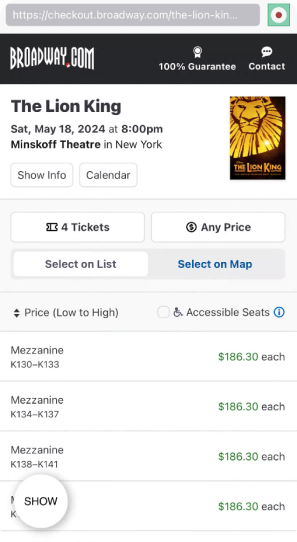
Lion King

1.Select Seats
2.Select Date

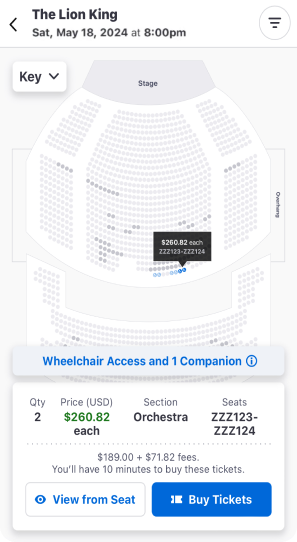
3.Wheelchair Filter

4.Select and Buy

5.Contact Information
6.Buy in Cart
Aladdin

1.Select date

2.Select seats
3.Wheelchair Filter

4.Select and Buy

5.Buy in Cart
Nielsen Heuristic Results
Visibility of System Status
The use of mapping contributes to system visibility, allowing users to see the status of their actions.
Match Between System and Real World
The interface aligns reasonably well with real-world scenarios, helping users understand how to interact with it.
User Control and Freedom
The platform offers multiple ways to book tickets, providing users with a good degree of control, freedom, and flexibility.
Error Prevention and Feedback
The system delays error notifications, making basic tasks hard or impossible to complete without proper guidance.
Flexibility and Efficiency of Use
While the system allows flexibility, the lack of early error feedback reduces its efficiency and can lead to user frustration.
The Task
Book 4 seats on any day to go to a musical theater show with your friends, where you need one of those seats to be wheelchair accessible.

“How hard can that be?”
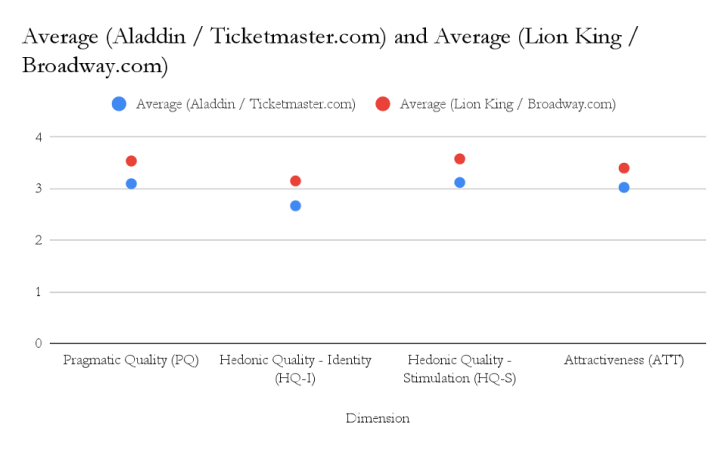
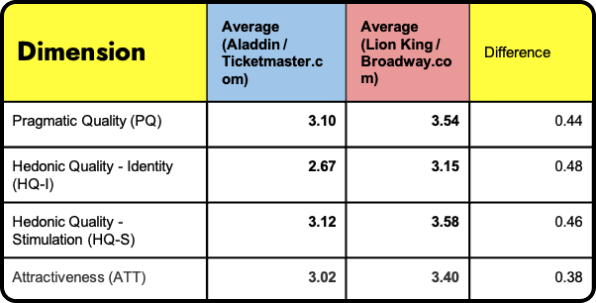
A/B Survey Results: AtrakkDiff


The Lion King (Broadway.com) is perceived as more usable, functional, exciting, and stimulating, with a stronger identity, greater aesthetic appeal, and overall attractiveness than Aladdin (Ticketmaster.com).


The evaluation using AttrakDiff shows a similar trend in all dimensions. This results in a comparable difference (0.38 to 0.48) between both websites across all dimensions.
HQ-I for both show the most room for improvement.

Task Success: Binary Analysis
Happy Paths
- Happy Path Definition: We identified the ideal user journey (happy path) for each platform based on the study’s objectives.
- Task Mapping: Happy paths were divided into individual tasks specific to each platform. Lion King (Broadway.com) involved 12 tasks, while Aladdin (Ticketmaster.com) had 5 tasks.
- Note: Both platforms focus on ticket purchases, but The Lion King (Broadway.com) requires two separate transactions, while Aladdin (Ticketmaster.com) allows a single-step purchase.
- Sample Size: With a small sample of 6 participants, we used the Wilson Score Interval at a 95% confidence level, resulting in a wide interval (0.001 – 0.579) and high uncertainty. A larger sample size would yield a more accurate success rate.

- Multi-Purchase requirement leads to frustration.
- Usability issue: attempting to buy all tickets at once. The system requires a two-step purchase process.
- This mismatch between user expectation and system functionality led to frustration.

- Initial Success Followed by Drop-Off.
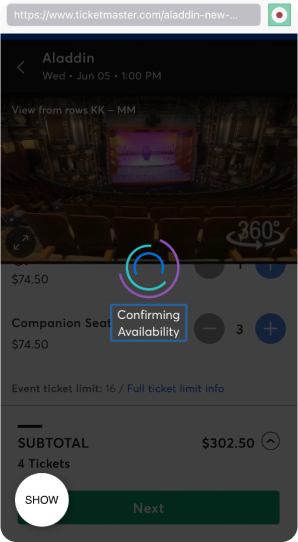
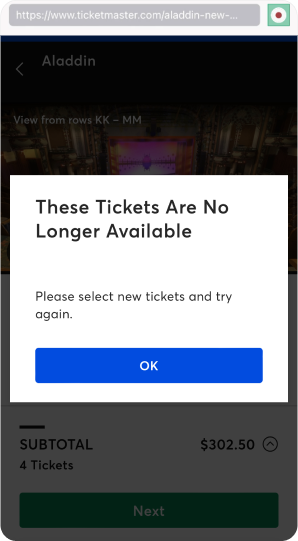
- Causes of Frustration: Connectivity lag and negative system feedback. Repeated encounters with “Not Available Seats” messages.
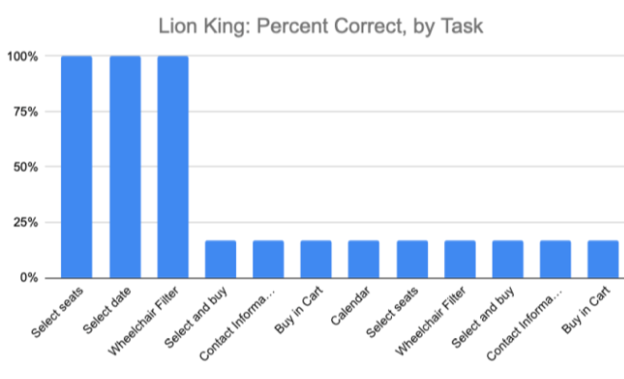
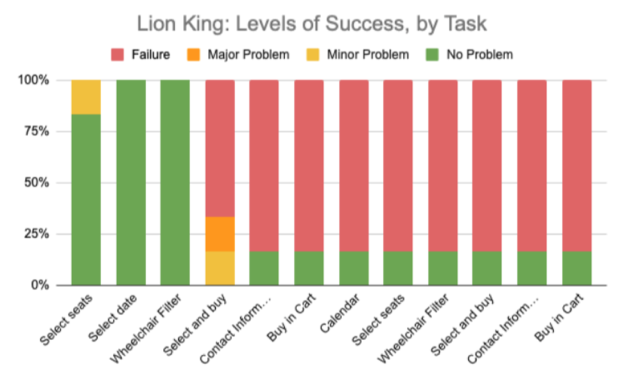
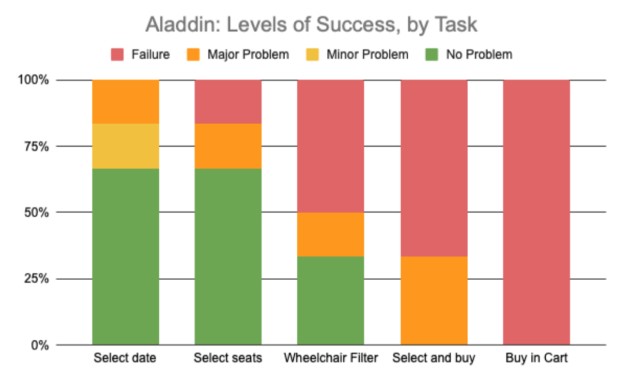
Task Success: Level of Success Analysis
Levels of Success:
- No Problem: User completes the task easily, within the time limit, and on the first attempt.
- Minor Problem: User faces one or two minor issues but finishes within time and in about three attempts.
- Major Problem: User completes the task with significant difficulties, exceeding the time limit and making many mistakes.
- Failure/Gave Up: User provides incorrect information, abandons the task, or exceeds the time limit by 50%.
- Time Thresholds: Ideal time limits were set and adjusted based on expected task durations, tailored for use in the efficiency formula (in seconds, as most tasks take under a minute).

- Most tasks ended in failure or abandonment, with only a few being completed successfully (“No Problem”).

- Failures begin at the second step, “Select Seats,” and increase as users progress along the happy path.
Usability issues, especially with Aladdin show, may be hindering user progress beyond the initial stages. While some tasks can be completed flawlessly, others introduce challenges that lead to frustration and abandonment.
“What is going on?”
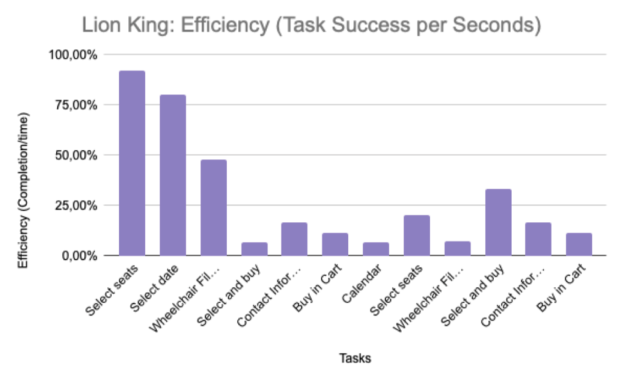
Efficiency Analysis
Efficiency measures how well and quickly tasks are completed. We compare the ideal time for a task with the actual time taken and consider how often the task is successfully done. The closer the time is to the ideal and the more frequent the success, the higher the efficiency. In this case, we evaluate how effectively users navigate through the main screens of the happy path.

- This chart reveals a significant drop in efficiency as users progressed through the tasks.

- It shows a decrease in efficiency as the test progresses, starting at 81% and reaching a low point of 33%.
Tasks become progressively less efficient as users move through the process. Particularly in tasks 4 and onwards.
“What is causing this?”
Issue 1: Incorrectly Showing Selection as Impossible
Lion King: The core problem was that on Broadway.com, users seeking four nearby seats, including one accessible seat, were wrongly told it was impossible. They had to book in two transactions or override the system.

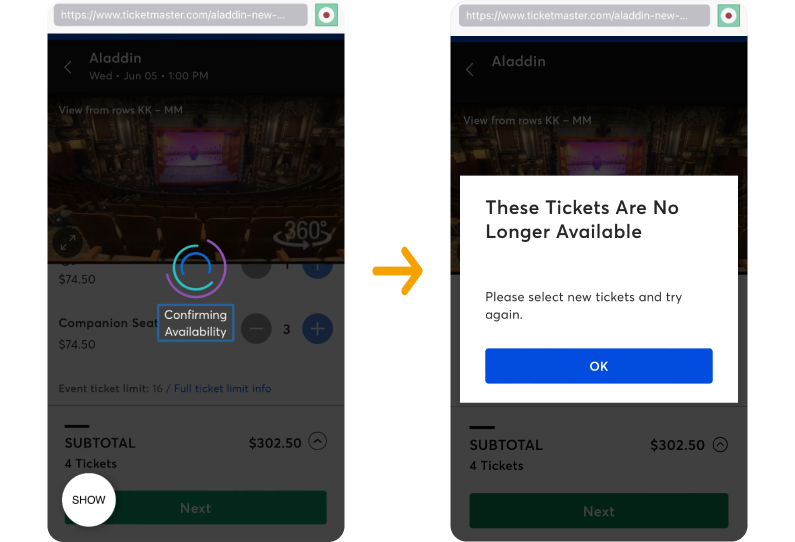
Issue 2: Late Discovery of Impossibility
Ticketmaster: Often, accessible seats were unavailable, but this was only revealed after multiple selections. The users returned from to the checkout to the calendar without a filter for accessible seats, leading to random date selections. This process consumed most of their time and often resulted in abandonment after three or four failed attempts.




Other Platform Issues
Ambiguity between Accessible and Companion Seats
Both of these seats were marked with the same icon and were filtered when accessible seats were selected, but users had to realize that these were different.
Website Errors
The website would often break temporarily or functionally permanently, either as a result of user actions, sometimes randomly. Sometimes this would manifest in a clear error screen, but sometimes this would manifest in the page being blank and reloading repeatedly.
Interrupted by Modals and Alerts
Users were on many occasions free to move their mouse just enough to locate the “Accessible seats” filter just before multiple alerts diverted their attention.
Study
Challenges
- Clarity: Users were told to mark a task as completed, however, users did this at different times, ranging from hovering over or showing information about accessible seats to filling out superfluous forms.
- Reading: Some users read all text carefully while some read very little, which makes time analysis inconsistent and can lead to incorrect conclusions.
- Ambiguity: Some users had identified a correct solution but understood this to not have met the requirements of the task.

Limitations
- Android-Bug: During the study, which was anticipated as a total mobile study, we ran into trouble that Loop11, the testing service, had a bug, showing Android users (3) “lost connection”-messages and blank screens. iPhones worked well.
- Change of Study Conditions: We had to expand the range of devices from mobile to desktop computers because of the Android Bug because most participants were Android users.
- Loop11: During our study preparation, we ran several times because our study projects were blocked, and we could not run them because our student accounts on Loop11 expired.

Recommendations
Usability Fixes:
- General: add interfaces to filter, decrease clutter with modals and alerts to allow higher conversion, and distinguish companion and wheelchair seats to make it clear what users are selecting.
- The Lion King (Broadway):
- Add notifications and alerts to inform users that only 2 seats can be purchased at a time: 1 for a companion and 1 wheelchair accessible.
- Enable the system to allow purchasing more than one additional companion chairs located near the wheelchair seat.
- Aladdin (Ticketmaster): Companion tickets and wheelchair accessible tickets should be selectable in steps 2 (select filters) and 3 (wheelchair filter). Additionally, confirm availability in this step.
Design Process: True accessibility must transcend mere compliance; it demands the inclusion and consideration of every individual. We must ensure that all users, regardless of their needs, are not just accommodated but truly embraced in the design process.
